
Headlamp: Shining a light on the Kubernetes User Experience with Headlamp
If you’ve ever seen a Kubernetes demo, it probably involved a terminal and someone typing commands using kubectl and arcane yaml configuration files. This might be a powerful workflow for experts, but in an age when everything has a slick web interface, it is not the most accessible user experience. It steepens the learning curve for those new to Kubernetes, and presents a barrier to occasional users.
Of course, there are several graphical user interfaces available for Kubernetes, including the Kubernetes Dashboard project that is part of upstream Kubernetes itself. However, when we researched the landscape, we couldn’t find a solution that covered everything we were looking for. Specifically, our criteria were:
- 100% open source
- Actively maintained
- Generic, in the sense of not being tied to a specific vendor’s Kubernetes distro
- Modular and extensible
- Clean, modern user interface
- Implemented using a stack that was familiar to our development team (Go, Javascript/Typescript, React)
- An interactive UI that allows read-write operations, not just a read-only dashboard
- Multi-cluster.
Despite the good number of alternatives, the reality is that none of the solutions we tested at the time really matched all the points in our criteria or was a good base to start from. So, in the time-honored tradition, we decided to build one ourselves…
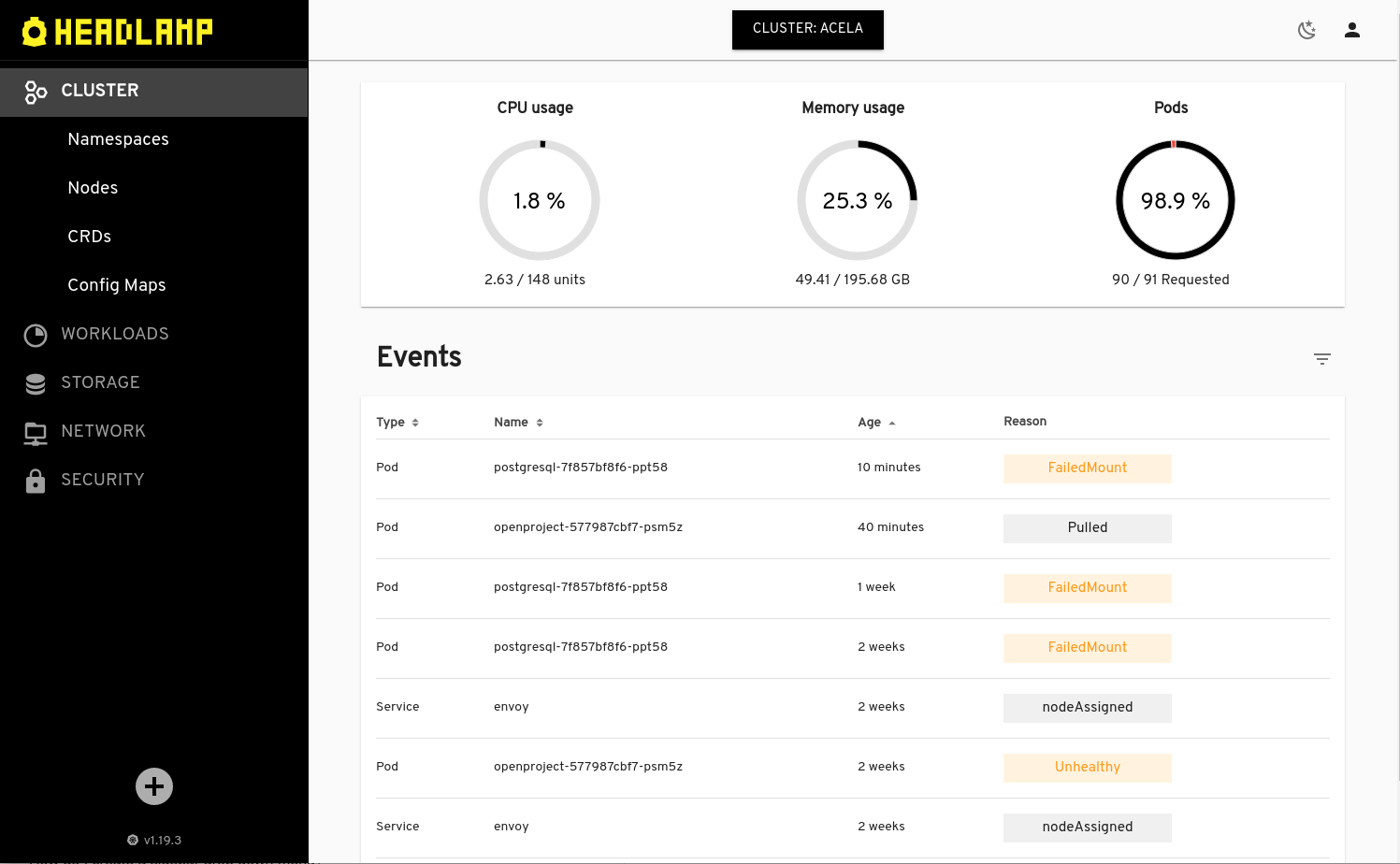
Today, I am proud to announce the general availability of a new UI for Kubernetes: Headlamp.

Headlamp is a generic and extensible Kubernetes UI that meets the criteria mentioned above. Of course, coming from Kinvolk, it is 100% open source. We hope many Kubernetes community members will not just enjoy using Headlamp, but also contribute back to the project.
Let’s take a quick spin through some of its core features.
Extensible UI
We want Headlamp to be used for as many different use-cases as possible. That includes not only novice Kubernetes users, but also experienced operators, as well as Kubernetes vendors with very different needs. Often, particularly for UI projects, such a breadth of use cases can only be addressed by downstream users maintaining their own fork. But keeping forks up to date becomes more challenging the deeper the changes are.
A solution to this problem is to have a plugin system. So Headlamp supports out-of-tree UI plugins: Javascript files that are loaded by Headlamp's backend and passed to the client which dynamically loads them.
This opens up Headlamp to innovation, fostering a wealth of new functionality. For example, if you want to add a button to the Pod details view that will redirect the user to a service showing how much the Pod is costing to operate, that should be easy to implement.